写真の切り抜きは必須スキル
ECサイト(ネットショップ)のお仕事では、商品写真の切り抜きは商品撮影とセットで、必ずついて回る作業です。
先生いわく、そういったWebの業種(紙媒体は別)では、凝った合成や画像加工より、まずは写真の切り抜きが早く正確にできることが一番に求められるそうです。

パスで切り抜く
ペンツールはそこそこ慣れてきたのですが、ベジエ曲線での写真の切り抜きは、あまりやったことがありませんでした。
忘れてしまう前に、まとめておきます。
1.ペンツールでパスを引く
写真を開いたら、切り取りたい物の輪郭を、ペンツールでなぞっていきます。
2.パスパネルを開く
パスを描き終わったら、パスパネル(非表示の場合はウィンドウメニューから開く)を開きます。
ベクトルマスクとして扱う
パスを引いた範囲内だけが、のぞき穴のように見える「ベクトルマスク」。
便利なのは、パスの修正ができるところです。
1.作業用パスをアクティブにする
パスパネルで、先ほど作成した作業用パスを選択(=アクティブにする。)
2.切り抜き元の写真をアクティブにする
レイヤーパネルで切り抜き元の写真を選択。
3.ベクトルマスクの作成
メニューの「レイヤー」→「ベクトルマスク」→「現在のパス」を選択すると、ベクトルマスクが作成されます。
ベクトルマスクの修正
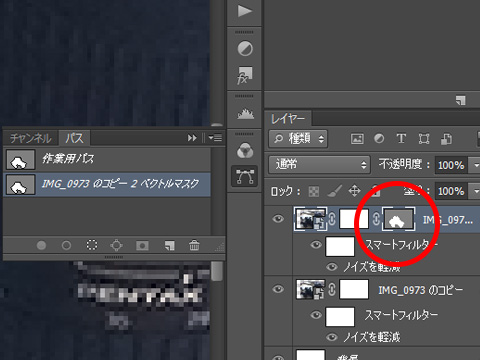
修正を加えたい場合は、写真の横にある白抜きのベクトルマスクサムネイルを選びます。
・ペンツールを使いながらCtrlキー
→パス選択ツール(A)で、パスのアンカーポイントを動かすことができます。
・ペンツールを使いながらAltlキー
→ベジエ曲線のハンドル(方向線)を動かすことができます。

選択範囲をコピーしたレイヤを作成
独立したレイヤで切り抜き範囲だけを残したい場合はこちらで行います。
1.作業用パスから選択範囲を作成

パスパネルで、点線の〇マークボタン(パスを選択範囲として読み込む)を押して、選択範囲を作成します。
(サムネイルをCtrl+クリックでもOK)
境界線を調整したい時は、ここでメニューの「選択範囲」→「境界線を調整」を選びます。
(「エッジをシフト」で不要な背景を隠したり、「不要なカラーの除去」を行うと、きれいに範囲を取ることができます。境界線の「ぼかし」を設定することもできます。)
2.切り抜き元の写真をアクティブにする
レイヤーパネルで切り抜き元の写真を選択。
3.コピーレイヤの作成
Ctrl+Jで選択範囲をコピーしたレイヤを新規作成することができます。
(メニューから行う場合は、「レイヤー」→「新規」→「選択範囲をコピーしたレイヤ」で、同様のことが行えます。)
おしまい
じゃじゃん、完成です!

おそまつさまでしたー。
追記
最終形はこんな感じになりました。

「古い紙」で検索すると、かっこいいテクスチャがたくさん出てきました。
デザインを意識するようになってから、テクスチャ大事さが身に沁みます。