前回 ↓の続きです
webdesign-nonnna.hatenablog.com
パスを描くよ!

この段階でのレイヤーと重ね順は以下通りです。
「文字レイヤ」→ 非表示
「ラフレイヤ」→ 全て選択し、線の色をベージュ+不透明度40%。
「パスレイヤ」 → これからペンツールでパスを描いていく。
「色レイヤ」 → 仮の色塗りレイヤ。パスを引いたら、パス側に塗りを指定するので、後でいらなくなる。
また、pngで書き出した同ファイルをアートボード外に配置しておくと、必要な色を適宜スポイトできて楽ちんです。
・スポイトはショートカット「I」。
・Shiftを押しながら色を取ると、線か塗りか、アクティブになっている方の色だけをスポイト色に変更することができる。
(Shiftを押さない場合は線と塗りの両方の色をスポイトする。)
準備が整ったら、パスレイヤ以外は、ロックして動かないようにしておくと良いです。
パスの引き方のポイント
描くときのルール
・奥にある物から描く。
(絶対ではないが、ある程度意識しておくと、手数が少なくて済む。後から順序を変えたい場合は「オブジェクト」→「重ね順」で変更。)
・同じ色のものから描く。
(私の場合は、まずは肌色のところばっかりでスタート)
・ある程度見えないところまで描く。
(例えば肩や頭など、服や髪に隠れて見えないところも、ざっくり形を取っておくと、後で微調整しやすい。)
・まとまったものを描いたら、グループにするか、別レイヤに名前を付けて隔離。
便利なツール・ショートカットを駆使する
・ペンツール(p)基本!
・アンカーポイントの追加ツール(Shift++)&ダイレクト選択ツール(A)
(例えば楕円のパス上に、後からアンカーポイントを追加し、ダイレクト選択ツールで動かせば、吹き出しも簡単。)
・オブジェクトのロック(Ctrl+2)
・オブジェクトのロック解除(Ctrl+Alt+2)
・グループ化(Ctrl+G)
・重ね順の変更(最背面へ移動 Shift+Ctrl+[ や、最前面へ移動 Shift+Ctrl+])
・コピー(Ctrl+C)→全面へペースト(Ctrl+F)→ちょっとずらすor加工or反転etc...
どんどん塗って行こう
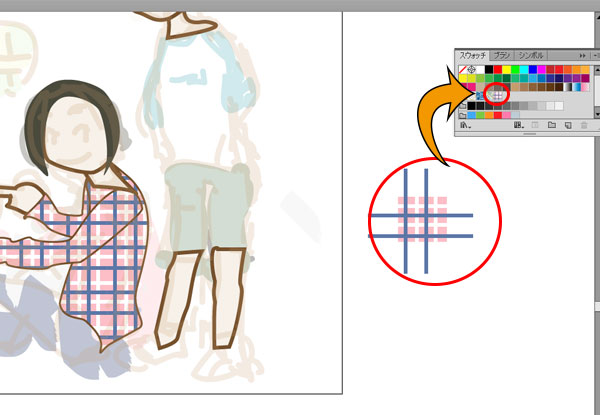
服の柄のパターンを作る
好きな模様のパターンを、スウォッチに登録します。

スウォッチについては以下のサイトが分かりやすかったです。
illustrator(イラストレーター)の柄の作り方、スウォッチパターンの仕組みを知る | 7日間イラストレーター超速マスター!使い方と裏ワザを暴露
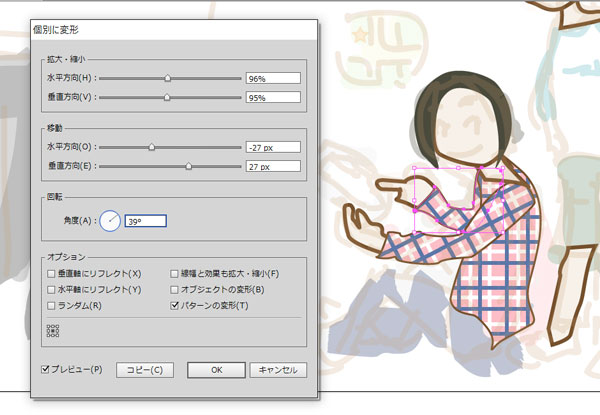
服の柄のパターンを調整する
このままだと、腕と体の上の部分のパターンが同じで少し変に見えます。
女の子の服は、4つのパーツに分かれているので、それぞれパーツごとに柄を調整します。
(「オブジェクト」→「変形」から少し回転や移動を加える。※オブジェクトの変形の☑を外し、パターンの変形をチェックしておく。)

さらに影とかつけると、それっぽくなっていくかと。
Illustratorのデフォルトのパターンスウォッチを使い倒す - DTP Transit
メッシュツールについて
今回は使いませんが、メッシュツールを使ってグラデーションを入れていくと、より完成度の高いイラストが出来ます。
わりとかんたんなグラデーションメッシュの描き方
大体できたらPhotoshopへバトンタッチ
PSDファイルへ書き出し
Illustratorの「ファイル」→「書き出し」→「ファイルの種類:Photoshop(PDS)」で保存し、Photoshopで開きます。
レイヤーもテキストもパスも、ほぼそのまま残っています。

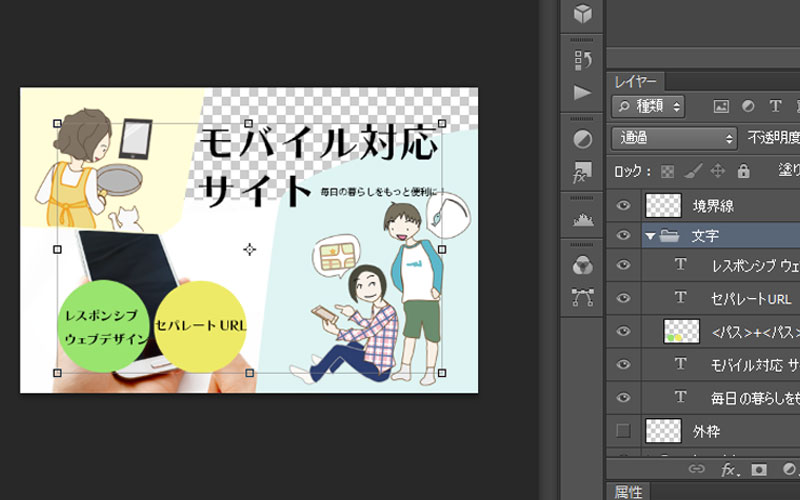
色々いじって完成
・テキストのレイヤースタイルを設定
・黄緑と黄色の丸い枠にドロップシャドウと境界線設定。
・背景の写真はリビングっぽい背景を合成。
・境界線を作成で、枠をつける。

完成:半日では無理でした
細かい出来はともかく、今回はこれで一応完成です!
備忘録的にブログも書きながら作っていったので(←言い訳)、半日では無理でしたが、何だかそれっぽい感じに仕上がったんじゃないかなぁと、文字通り自画自賛してみたり。
あとは、もっと高速で作れると良いのですが、道はなかなか険しそうです。
それでは、ここまで読んでいただいてありがとうございました。